Web Design – The Ultimate Checklist

The past few decades have proven to be some of the most transformative in history, particularly in terms of web design. The invention of computers and other and other digital devices has led to the widespread use of the Internet, thus giving birth to the online space. Today, you can use your smartphone to search for information online, research any topic, and talk to people anywhere in the world on social media. The web has made it easier to connect with users from all over the world and reach more people, thus giving businesses more opportunities to promote their goods and services.
When it comes to building your brand and identity, good web design is key. Web Design, as the term implies, refers to the visual aspect and content of your site. Web designers are tasked with planning and conceptualizing a website’s layout to ensure that users can easily navigate the site and view its content. While website designers are in charge of the aesthetics, this is not their only focus since functionality and user experience are equally important. Even with a visually appealing site, users will not be inclined to visit it if they cannot read the content or navigate easily.
Web Design is more complex than it sounds, but it is crucial to performing well on search engines. While every business may choose to design their website differently based on their needs and goals, there are general steps to follow to build your website. Go through this checklist to make sure you cover all the important points and elements.
Website Design Preparation and Conceptualization

Regardless of the type of website you are designing, the first step will always be preparation and conceptualization. Before you get into the actual execution, you need to gather information and data to create a solid plan.
Under this stage, here are some of the most critical steps to take:
Create a Client Brief
Whether you have a team assigned to build your website or plan to outsource the work, creating a client brief is essential to give more insight into what you envision for the project. A client brief is a document containing the nature of your business, your objectives, your target audience, competitive analysis, and other important information. You can think of it as an outline that helps your team or agency understand the direction you want to take for the project.
Compile Information
Traditional websites will contain information about your company and the products or services you offer. Thus, before you get to the actual design stage, it will help to collate all your business information. This will include your company’s mission and vision, unique selling proposition, product and service offerings, and other things that users may look for on a website.
Web Design Elements

In many cases, web designers will work alongside web developers, SEO strategists, copywriters, and other experts to bring your website to life. Thus, even though their work focuses on aesthetics and functionality, they will also have to make sure everything is well-aligned.
Here are the important elements to consider in Web Design:
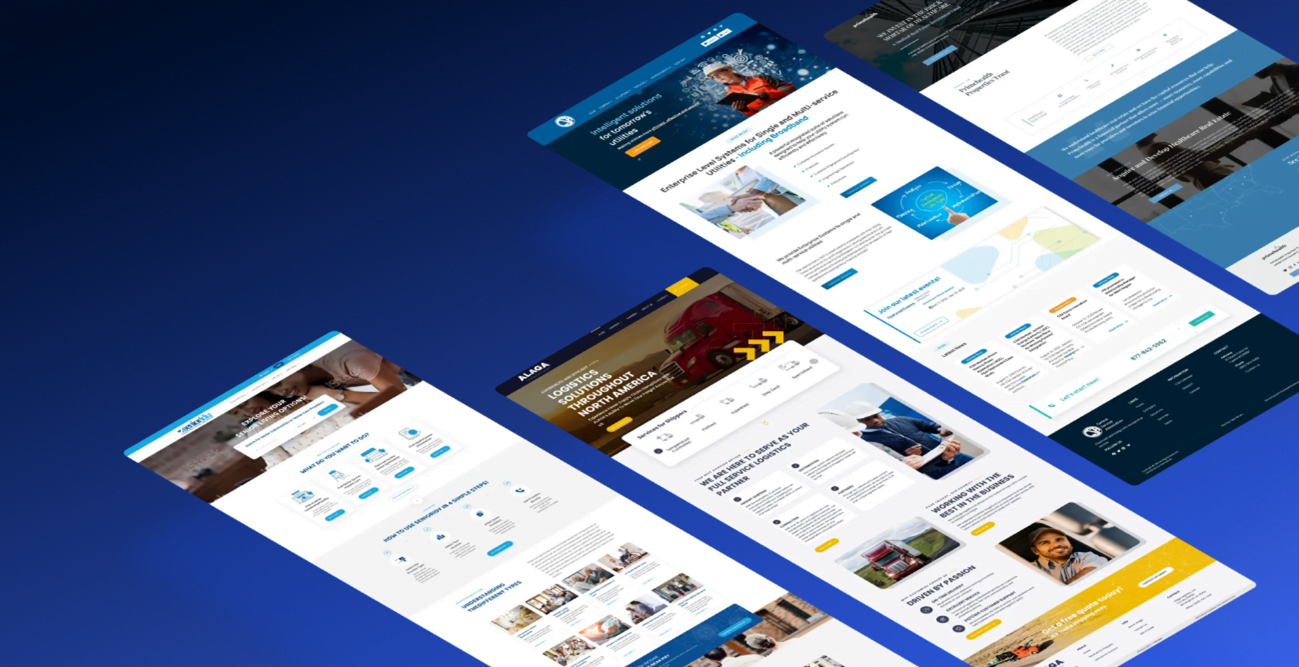
Website Layout
How you lay out your website’s information and content will have an impact on the user experience. While you can be creative with this aspect, you must still consider basic design principles to convey the right message and create a visually appealing output.
For example, establishing a visual hierarchy allows users to determine which information or elements are more important than others. You can use size and color to do this, which explains why many sites tend to use bold text and different colors for call-to-action (CTA) buttons. Similarly, the rule of thirds is a classic principle used in images to create more interest for viewers. Proper use of images can make your site more attractive and distinguishable from others.
Effective Spacing
Spacing is another essential element that may seem minor at first glance but can actually affect your entire website’s functionality. Understanding how to use white space strategically can help improve readability and scannability, making your content easier to comprehend. Ultimately, your goal is to use white space in such a way that you balance all the text, images, and graphics on the website.
Creating a wireframe or site layout is an essential step in the design process. Here, you lay out the information and content for each page and move the elements around until you find your desired look and feel. Doing this can help you play around with the white space design and find what arrangement works best before getting into the actual design process.
Graphics and Images
Graphics and images can help make your website more eye-catching and attractive and communicate your message more effectively. Make sure to include your company logo for branding purposes, then icons can be used for the website’s menu items or other similar aspects. When it comes to images, you can choose to take your own photos, invest in professional photos, or get free photos from free image banks.
Videos
Video marketing has grown to become one of the most popular forms of digital marketing since it catches users’ attention, appeals to Google’s search algorithm, and engages your audience. While images may arguably have the same effect, videos can give you an edge over your competitors. They also have a higher chance of “going viral,” thus presenting more opportunities to garner attention.
With everything being so fast paced today, users tend to zoom past search engines and social media networks. However, videos can convey all the important information to customers within a few seconds or minutes, so they no longer have to spend too long reading through lengthy posts or brochures. Thus, incorporating videos into your website can draw more users and help them understand your message more easily.
Website Navigation
Navigation is one of the main elements related to your website’s functionality, as it can affect your site traffic and conversions. Once you draw visitors in, you want to make sure your site is easy to navigate to avoid high bounce rates. Having a navigation panel can help users access the main pages on your site, but make sure users can view the panel from all pages.
Generally, you want to minimize the number of clicks needed for users to find what they are looking for. A rule of thumb would be to make sure they find the right information within three clicks. When designing your navigation bar, try to limit the number of menu items to make it look more concise and easier to read. It will also be helpful to include a CTA button somewhere on your homepage or the navigation bar to increase conversion rates.
Loading Speed
Another crucial functional element in effective website design is loading speed, which can also affect how Google measures page experience to determine your search rank. If your pages take too long to load, users may get disinterested in viewing your site and you lose the chance to rank on the first page. Research shows that the top-ranking websites take an average of three seconds to load their pages, and in many cases, users leave sites that take longer to load.
Reducing loading times can be challenging since your pages load each element at a time, so having many coded elements can significantly slow down the process. Typically, you will have to work with web developers and SEO experts to optimize the site and make it load faster. Compressing images and content, pre-loading key resources, optimizing for mobile, and reducing elements can all help you improve your website’s loading speed.
Plenty of Written Content
You will hear this time and again, but the fact remains that content is king in marketing. Thus, when designing a website, all your visual and functional elements must be coupled with the appropriate content to send the right message. As always, make sure your text, graphics, and images are all aligned with each other.
In many cases, it may be helpful to plan out your content before moving on to design since you will ultimately base your design process on the content. As such, working with writers will be essential to ensure you come up with a unified concept that will showcase your company and brand effectively. For written copy, use interesting and creative language to draw the readers’ attention. As for blog articles or other informative content pieces, use headings and subheadings to create a logical reading structure and flow.
Font and Color
Choosing fonts and colors for your website will likely be done when creating your company’s brand book since it helps establish your identity and maintain consistency in all your collaterals. The brand book puts together all the important branding components like your company logo, typography, color palette, writing tone, design theme, and others. Having a brand book allows you to create a “personality” for your business and send a unified message by using the same branding strategy.
As always, your font must match your website’s images, content, graphics, and overall elements. While font combinations add aesthetic appeal and help you separate information, try not to use too many fonts to maintain cohesion. Likewise, serif and sans-serif fonts are ideal for the main text or the content body since they are easy to read. As for headings or advertising copy, you can opt for more creative options like craft or handwritten fonts to showcase your company’s vibe.
Next, choosing the right color scheme for your website can be tricky since you may feel conflicted with balancing aesthetics and color psychology. Generally, you want to make sure your colors match your other brand elements and intended message. For example, red is a bold color often used to grab users’ attention and evoke a sense of energy or passion. It is often used for elements like CTA buttons, which can lead to user conversions.
Website Design Reviewing and Revisions

Before you officially launch your website to the public, it is important to review all the elements and make any necessary revisions. Web Design is not just about fulfilling all the design requirements but also making sure the elements work well together.
When checking and testing your site, here are a few key things to examine:
Double-check if all the elements are present.
It can be easy to miss a minor element in your site, so you want to go through all pages thoroughly to avoid this. Ideally, your company logo should be at the top left-hand side and linking back to the homepage for convenience.
Check your site on multiple devices.
Having a responsive (mobile friendly) design is a must to reach a wider audience, so your site must work on desktop, tablets, mobile phones, and all other devices. A mobile-friendly site, in particular, is now essential to get desirable SEO results and cater to the large population using mobile devices to browse the Internet. Your images should all load correctly, and your text should still be readable on smaller screens.
Proofread website content and copywriting.
Make sure your website’s content has been proofread to ensure that there are no spelling and grammatical errors. Likewise, check to see if your articles are formatted correctly and structured in a way that is easy to read.
Test out form and display functionalities.
If you have forms to be submitted by site visitors and page displays that show up after submissions, test the forms to ensure that they are working. The responses must also be stored in your database to serve as data for potential improvements.
Check if links are working correctly.
Check internal and external links in your content, as well as any buttons with links to see if they are all linked to the right pages.
Create necessary backups.
Create a backup for your final website in case of any technical issues, and make sure passwords and other pertinent information are stored in the company database.
A Final Word About Web Design Essentials
Web Design may require tons of planning and attention to detail but emphasizing the right points will lead to beneficial outcomes for your business. The checklist of steps above can help you identify the essential elements for your site, but based on your goals and needs, you may also have to do other things to bring your website to life. In today’s digital age, good web design will set you apart from your competitors, build your brand, and increase returns and conversions.